最初の難関「WEBアプリ開発環境を整える」
pythonでwebアプリを開発したい人は、まず開発環境を準備しなければなりません。いきなり分からない状態にならない様にまずは本記事で準備する流れを下に示します。
- Anacondaのインストール導入・・・本記事で紹介
- Pythonの仮想環境をパソコン内で作る・・・本記事で紹介
- webアプリのフレームワーク「Django(ジャンゴ)」をインストール・・・本記事で紹介
- 統合開発環境に「PyCharm」を利用する。
- データベースを構築する為に「Postage SQL」のインストール
- 制作アプリのバージョン管理システム様にSouceTreeを導入する。
1.Anacondaの導入
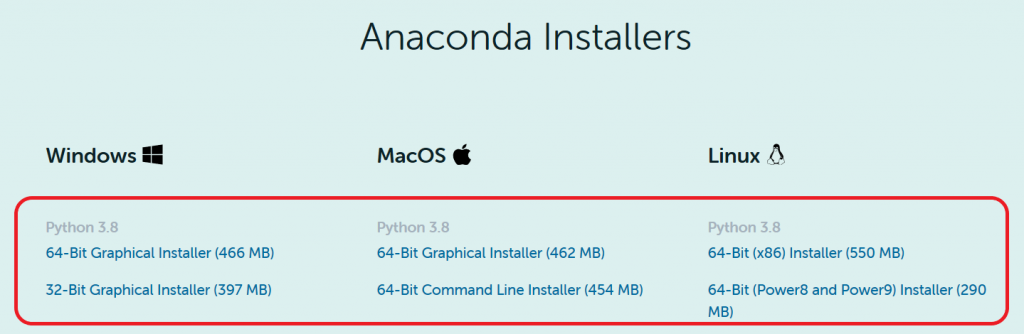
Anacondaのインストーラーのダウンロードは以下公式サイトからダウンロードを行います。
ダウンロードはサイトの下にスクロールしていくと以下画像の場所にあります。自身の「パソコンOS」と「64bitか32bit」でどれをインストールするか選んでください。

2.Djangoをインストール
DjangoはPythonの仮想環境を作成しその中でインストールすることになります。少し分かりにくい点ですがPythonは一つのプロジェクト(開発するアプリケーション単位)で一つの仮想環境を作成することになります。
その為、まずはパソコンの中に作りたいアプリ用の仮想環境を作る必要があります。
まずは仮想環境の作成する(windowsの場合)
1、コマンドプロントを起動
2、コマンドプロントに “python -m venv フォルダー名”を書き入れる
3、実行するとユーザーフォルダに指定した名前のフォルダーが新たに作成されます。
4、新たに作成されたフォルダー内に「Scripts」のフォルダーがあるのでそのフォルダー内にあるactivate.batファイルを起動させます。起動は簡単で、コマンドプロントで作成したフォルダー内のScriptsフォルダーのディレクトリに移動し、「Script.dat」と入力しENTERキーを押すだけです。
(例)C:\Users\USER\“好きな名前”\Scripts>activate.bat
※作成したScriptsフォルダーの位置になっていれば問題ありません。
5、4で仮想環境に入ることができるため、コマンドプロントの表示が
例:(フォルダー名)C:\Users\USER\venv_private_diary\Scripts>が表示されれば成功です。
※コマンドプロント操作の補足事項
コマンドプロントのディレクトリ移動は「cd “対象のフォルダー名”」で一つ下のディレクトリに移動できます。また、上層のディレクトリに移動したいときは、「cd ..」で移動できます。
仮想環境下でDjangoをインストールする
コマンドプロントで仮想環境を立ち上げたら、以下のコマンドをコマンドプロントに入力して実行すること。
仮想環境のディレクトリ名> pip install django
ちなみにバージョンを指定するときは
仮想環境のディレクトリ名> pip install django==2.2.3
まとめ
これでDjango をインストールできたので、いろんなpythonパッケージを利用する準備ができました。