React Nativeは、AndroidとiOSの両方のプラットフォームで動作するモバイルアプリを開発するための人気のあるフレームワークです。ここでは、Windows環境でReact Nativeの開発環境を設定する手順を詳しく説明します。
1. 必要なソフトウェアのインストール
Node.jsのインストール
React Native開発にはNode.jsが必須です。Node.jsの公式サイトからLTSバージョンをダウンロードし、インストールします。Node.jsはJavaScriptの実行環境を提供し、React Nativeアプリのビルドプロセスに不可欠です。
- Node.jsの公式サイトからインストーラーをダウンロードします。
- 推奨されるバージョンはLTS(Long Term Support)バージョンです。
- ダウンロードしたインストーラーを実行し、画面の指示に従ってNode.jsをインストールします。インストール時に「Add to PATH」オプションを選択してください。
Java Development Kit (JDK)
Androidアプリ開発にはJDKが必要です。AdoptOpenJDKからJDK 11をダウンロードしてインストールします。JDKはJavaプログラムを開発、実行するためのソフトウェアです。
Android Studio
Android StudioはAndroidアプリ開発のための統合開発環境(IDE)です。Android Studioの公式サイトからインストーラをダウンロードしてインストールします。インストールプロセス中に「Android SDK」、「Android SDK Platform-Tools」、および「Android Virtual Device」をインストールします。
環境変数の設定
インストールしたAndroid SDKのパスを環境変数ANDROID_HOMEに設定します。これにより、開発ツールがAndroid SDKを正確に参照できるようになります。
通常、Android SDKは以下のディレクトリにインストールされます。
C:\Users\<Your-Username>\AppData\Local\Android\Sdkこのパスを環境変数に追加します
set ANDROID_HOME=C:\Users\<Your-Username>\AppData\Local\Android\Sdk
set PATH=%PATH%;%ANDROID_HOME%\emulator;%ANDROID_HOME%\tools;%ANDROID_HOME%\tools\bin;%ANDROID_HOME%\platform-tools2. React Native CLIのインストール
React Native CLIは、React Nativeプロジェクトを管理するためのツールです。React Nativeのコマンドラインインターフェース(CLI)をインストールします。
npm install -g react-native-cliこのコマンドにより、React Nativeのコマンドラインインターフェースがグローバルにインストールされます。
3. プロジェクトの作成
以下のコマンドを使用して新しいReact Nativeプロジェクトを作成します。
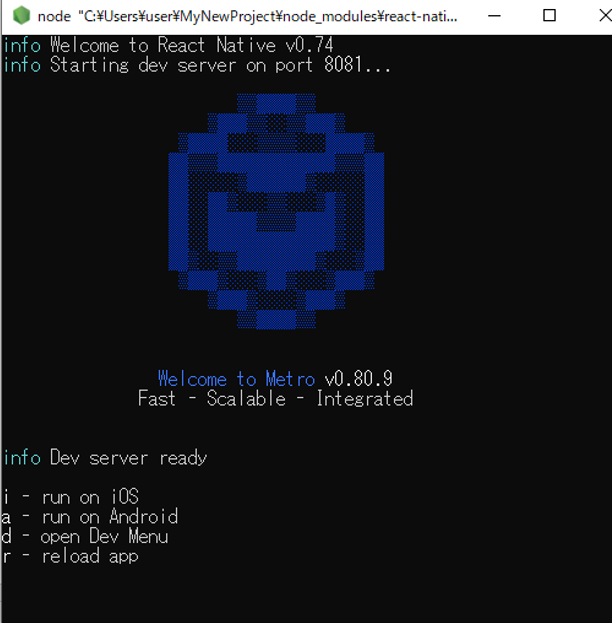
npx react-native init MyNewProjectこのコマンドは、新しいプロジェクトフォルダ「MyNewProject」を作成し、必要な依存関係をインストールします。
もし、type error cli.init is not a functionのエラーが出たら、React Native CLIのバージョンに関連した問題である可能性が高いです。React Nativeのプロジェクトを新しく作成する際に、npxを使用すると、必ずしも最新のReact Native CLIが使用されるとは限らないため、互換性の問題が生じることがあるようです。
エラーの対策方法
以下のステップを試してください。これにより、プロジェクトの作成時に発生する問題を解決できる可能性があります。
1. グローバルにインストールされたReact Native CLIのアンインストール
既存のReact Native CLIがシステムにインストールされている場合、これが原因で競合している可能性があります。グローバルインストールを削除しましょう。
npm uninstall -g react-native-cli2. キャッシュのクリア
npmのキャッシュをクリアして、再度npxを使用してプロジェクトを作成します。
npm cache clean --force3. プロジェクトの再作成
キャッシュをクリアした後、npxを使ってReact Nativeプロジェクトを新しく作成します。npxは必要に応じて最新のパッケージをフェッチします。
npx react-native init MyNewProject4. npmやNode.jsのバージョンの確認
npmやNode.jsが最新でない場合、更新することで問題が解決することがあります。以下のコマンドでバージョンを確認し、必要に応じてアップデートしてください。
node --version
npm --version
npm install -g npm@latest4. Androidエミュレータでのアプリ実行
Android Studioに内蔵されているAVD Managerを使用して、仮想デバイス(エミュレータ)をセットアップし、アプリをテストします。
- Android Studioを開き、「Configure」から「AVD Manager」を選択します。
- 「Create Virtual Device」を選択し、適切なデバイスを選んで「Next」をクリックします。
- 推奨されるシステムイメージを選択して「Download」し、「Finish」をクリックしてインストールを完了します。
ヒント:
Details
仮想デバイスを選択する際には、アプリケーションが対象とするユーザー層やテストしたい特定の機能に応じて選ぶことが重要です。以下に、一般的な選択肢とその利用目的について簡単に説明します。
1. 標準的なデバイス選択
一般的には、以下のようなデバイスを選ぶと良いでしょう
- Pixel シリーズ(例: Pixel 3, Pixel 4):
- PixelデバイスはGoogleが直接提供するため、Androidの最新バージョンとの互換性が高いです。
- これらのデバイスは、Androidの純粋なフォームを体験でき、開発者にとってデバッグやテストが行いやすいです。
- Nexus シリーズ(例: Nexus 5X, Nexus 6P):
- NexusデバイスもまたGoogleから提供されており、こちらもAndroidの純粋な形態を提供します。
- これらは古いモデルであるため、古いバージョンのAndroidでアプリをテストしたい場合に適しています。
2. ターゲットユーザーに基づいた選択
アプリのターゲットとなるユーザーのデバイス使用傾向に基づいて選ぶことも重要です。例えば、ターゲットユーザーが主に中価格帯のデバイスを使用している場合は、そのカテゴリーに合致するエミュレータを選ぶと良いでしょう。
3. 特定の機能のテスト
大画面デバイス(例: Pixel C, Nexus 10)
タブレット向けのレイアウトや機能をテストしたい場合に適しています。
アプリが様々なスクリーンサイズに適応しているか確認するために使用します。
4. 特定のOSバージョンのテスト
Android StudioのAVD Managerでは、さまざまなAndroid OSバージョンのエミュレータを設定できます。アプリが古いバージョンのAndroidでも適切に動作するかテストするために、異なるバージョンのエミュレータを設定することが重要です。
エミュレータを起動し、以下のコマンドプロンプトでReact Nativeアプリをインストールして実行します。
npx react-native run-android
まとめ
これらの手順に従ってWindows環境でReact Nativeの開発環境を設定することにより、効率的にクロスプラットフォームのモバイルアプリケーション開発を進めることができます。正しいツールと設定で、開発の生産性を大幅に向上させることが可能です。