システムエンジニアやコーディングエンジニアなど、ウェブアプリケーションを作成する際に、バックエンドとフロントエンドについて理解することは非常に重要です。
「バックエンドって何?」「フロントエンドって何?」という疑問を持っている人のために、この記事で詳しく説明してみようと思います。
1. バックエンドとは何か?
バックエンドは、アプリケーションの「裏側」で動作する部分です。ユーザーが直接操作する部分ではなく、サーバー側でデータの処理や管理を行うことを総じてバックエンドと呼んでいます。
具体的にどんなことをするのか?
バックエンドの主な役割には以下のようなものがあります:
- データベース操作: ユーザー情報やアプリケーションデータの保存、更新、削除、検索などを行います。例えば、WEBフレームワークのDjangoでは、データベース操作を簡単にするためのORM(Object-Relational Mapping)が提供されています。
- ビジネスロジック: アプリケーションの中核的な処理を行います。例えば、ユーザーの認証や許可、複雑な計算処理、データの検証などです。
- APIの提供: フロントエンドがデータを取得したり、サーバーにデータを送信したりするためのAPI(Application Programming Interface)を提供します。
- セキュリティ管理: データの保護やユーザーの認証、権限管理など、アプリケーションのセキュリティを確保します。
2. フロントエンドとは何か?
フロントエンドは、ユーザーが直接操作するアプリケーションの「見える部分」を指します。ユーザーインターフェース(UI)やユーザーエクスペリエンス(UX)を担当します。私たちが普段見ているWEBサイトはフロントエンドが表示しています。
どんな言語で具体的にどんなことをするのか?
フロントエンド開発では、以下の言語が主に使用されます:
- HTML: ウェブページの構造を作成します。
- CSS: ウェブページのスタイルを定義し、見た目を整えます。
- JavaScript: ウェブページに動的な動作を追加します。ユーザーの入力に応じた動的なコンテンツの表示などが可能です。
- フレームワーク/ライブラリ: React, Vue.js, Angularなどのフレームワークやライブラリを使用して、効率的にインタラクティブなユーザーインターフェースを構築します。
② 統合開発環境は?
フロントエンドの開発には様々な統合開発環境(IDE)がありますが、以下が一般的に使用されています:
- Visual Studio Code: 多くのプラグインが利用でき、拡張性が高い。
- WebStorm: 特にJavaScriptや関連フレームワークの開発に特化している。
- Atom: GitHubが開発したテキストエディタで、カスタマイズ性が高い。
③ バックエンドとフロントエンドはどのように連携するのか?
フロントエンドとバックエンドはAPIを通じて連携します。このAPIのパスを回してデータを処理するのです。フロントエンドとバックエンドの処理には、このAPIがすごく重要なのです。
APIとは「Application Programming Interface」の略で、アプリケーション同士が相互に通信し、機能を利用し合うためのインターフェース(窓口)のことです。APIは、異なるソフトウェアシステムが情報や機能をやり取りするための標準化された方法を提供します。
APIの主な役割
- データのやり取り:
- APIは、クライアントアプリケーションとサーバー間でデータを送受信するための標準的な方法を提供します。例えば、ウェブブラウザがウェブサーバーからデータを取得したり、サーバーにデータを送信したりする際にAPIを使用します。
- 機能の利用:
- APIは、特定の機能を他のアプリケーションに提供するための手段でもあります。例えば、Google Maps APIを使用することで、他のアプリケーションから地図機能を利用できます。
- サービスの統合:
- APIは、異なるサービスやシステムを統合し、連携させるための手段としても使用されます。例えば、ソーシャルメディアのAPIを利用して、他のアプリケーションにソーシャルシェア機能を追加できます。
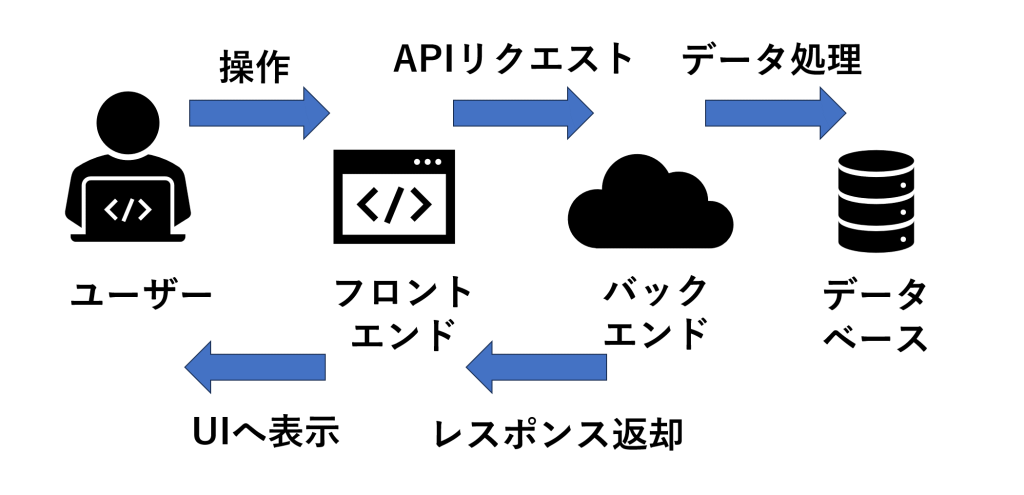
バックエンドとフロントエンドの連携の流れ
フロントエンドはユーザーの操作を受けて、必要なデータをバックエンドにリクエストし、バックエンドからのレスポンスを受け取って画面に表示します。その処理のやり取りにAPIが使われるのです。

補足:APIの種類
- ウェブAPI:
- インターネット上でHTTP/HTTPSプロトコルを使用して動作するAPI。代表例として、RESTful APIやSOAP APIがあります。
- ライブラリ/API:
- 特定のプログラミング言語で使用されるライブラリやフレームワークの一部として提供されるAPI。例えば、Pythonの標準ライブラリのAPIや、JavaScriptのブラウザAPIなどがあります。
- オペレーティングシステムAPI:
- オペレーティングシステムが提供する機能にアクセスするためのAPI。例えば、Windows APIやLinuxのシステムコールがあります。
APIエンドポイントとは
APIエンドポイントとは、アプリケーションプログラミングインターフェース(API)の特定のURLで、ユーザーがサーバーと直接通信するための窓口のことです。エンドポイントを通じて、クライアントはサーバーに対してデータの取得、送信、更新、削除などの操作を行うことができます。























