djangoでアプリ作成する時に、全てを作り込むのは非常に骨が折れます。
bootstrapを使う事で、基本的なデザインやWEB上の見た目は、サクッと綺麗に整います。
まだやった事ない人は、この手順で取り込む様にして下さい。
Pythonや言語に関係なく、どんな言語でWEBサイトを作成しても以下の手順でダウンロードする事になろうかと思います。
本記事は、私の備忘録も兼ねて記載しています。
手順
- Bootstrapをダウンロードする
- ダウンロードしたファイルをDjangoプロジェクトにコピー&ペーストする
- ファイルが保存されている場所をDjangoで設定する
bootstrapをダウンロードする
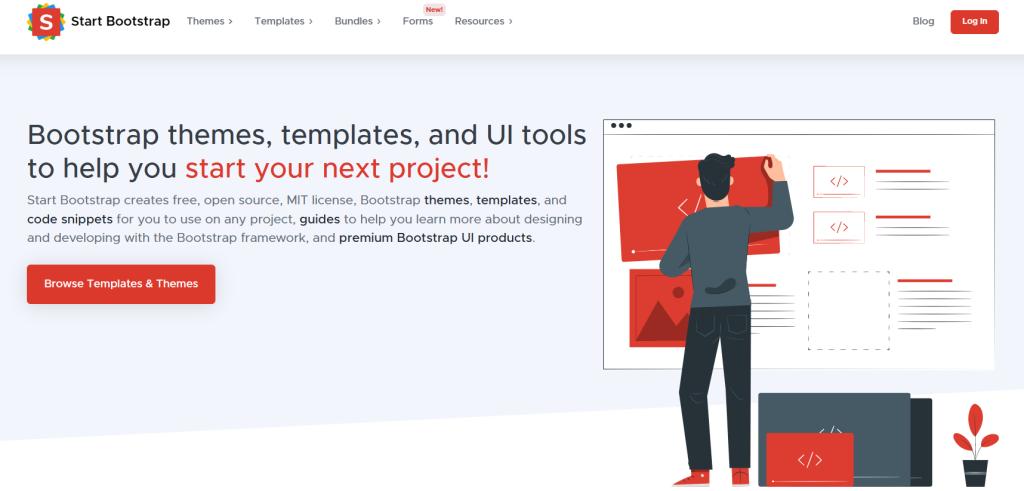
まずは以下のbootstrapのサイトにアクセスし、無料で必要なファイルをダウンロードします。
bootstrapの無料サンプルダウンロードサイト
※https://getbootstrap.jpの公式日本語ページもあります。
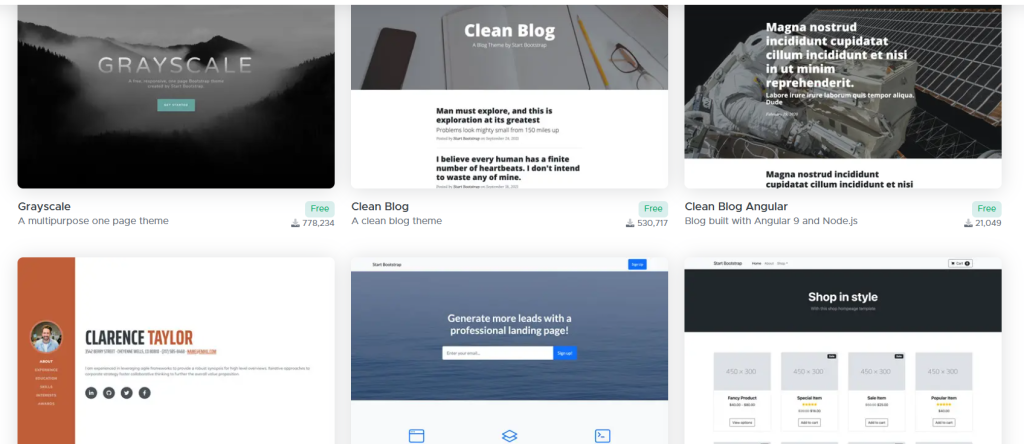
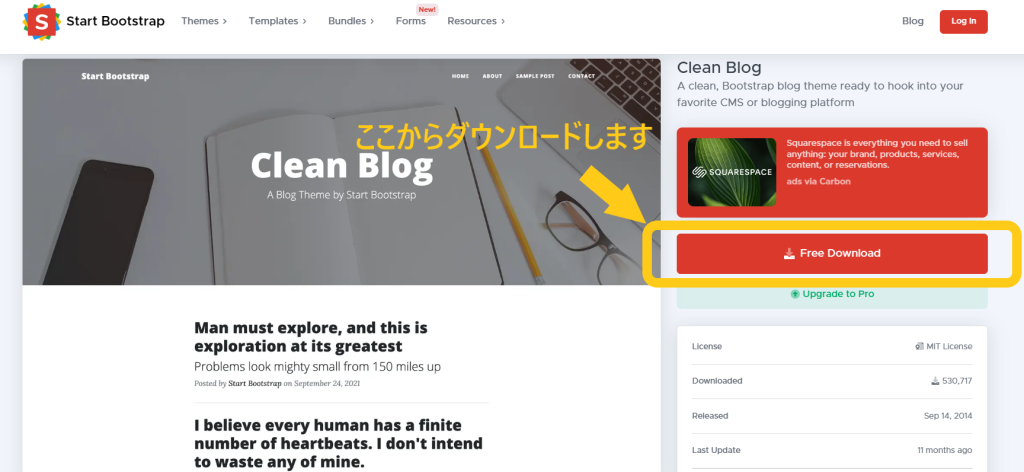
希望のテーマを選択すると、Free Downloadのボタンが表示されるページに移行しますのでそこからダウンロードをして下さい。
扱いやすいテーマは、アカウント登録をするサイトであれば、Clean BlogやModern Businessかなぁと思います。



ファイルをDjangoプロジェクトにコピー&ペーストする
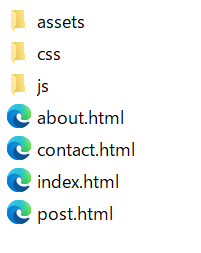
ダウンロードしたファイルを右クリックを押して、展開すると以下のファイルとフォルダーが作成されます。

このフォルダーとファイルがサンプルの基本となります。
どういった表示になるか、一度index.htmlをダブルクリックして開いてみてください。