Djangoのモデル、フォーム、ビューについてどのように連携しているのかを理解する為にまとめてみました。
参考書にいろいろな解説がありますがわかりやすくする為に料理のレシピアプリを例にしてみます。
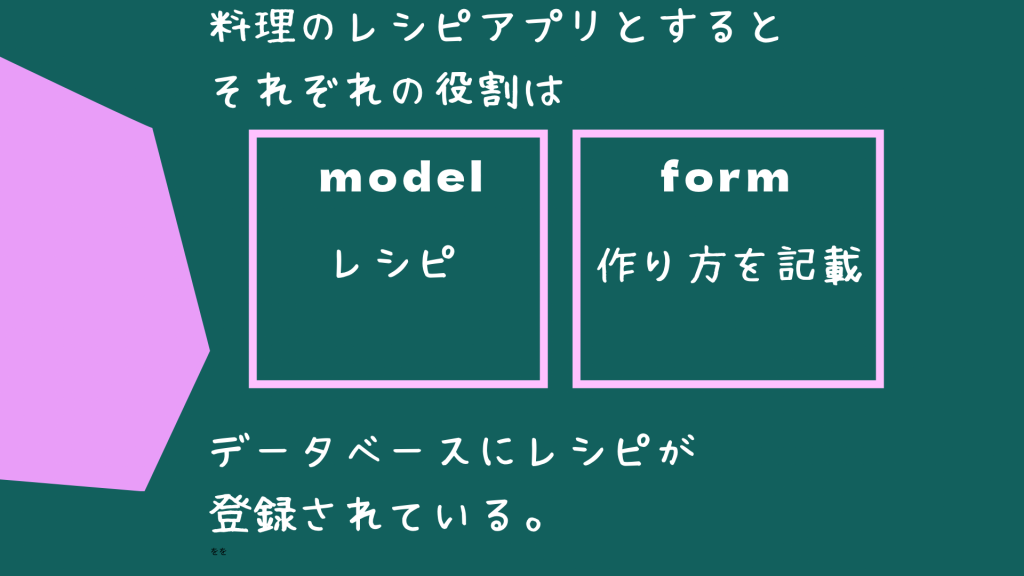
フォームは表示項目や調理方法、モデルはレシピとなる
WEBアプリではユーザーの入力値に合わせて動的にHTMLを作成してブラウザに表示してもらう必要があります。ここで、料理名をURLとして、WEBアプリでレシピを表示することを考えてみましょう。
- model →料理のレシピ
- form→レシピを記載した料理方法や料理名の検索

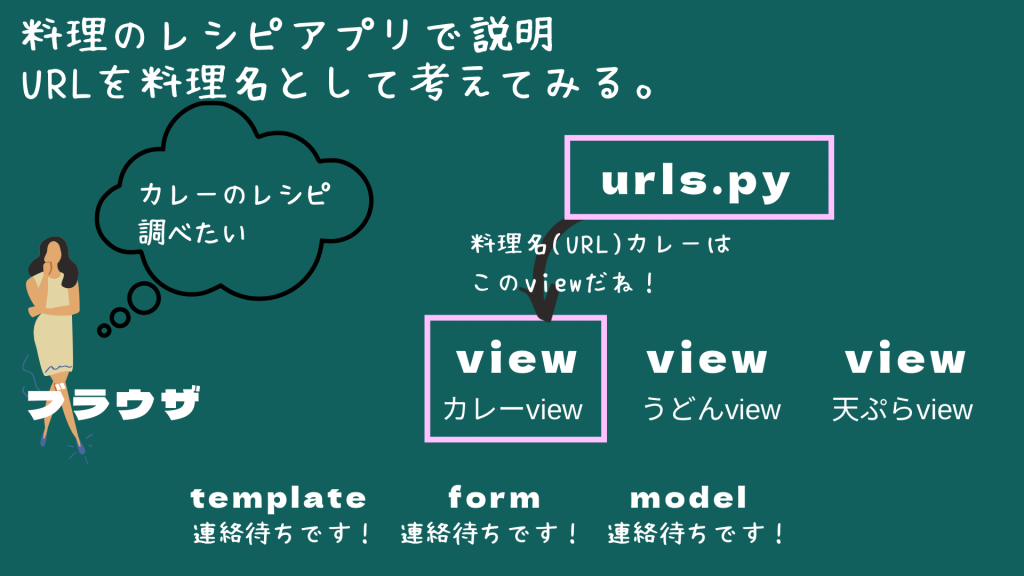
では、さっそくユーザーが料理名(URL)でそのレシピを表示してみようと試みてみた時にどうなるかをみてみます。
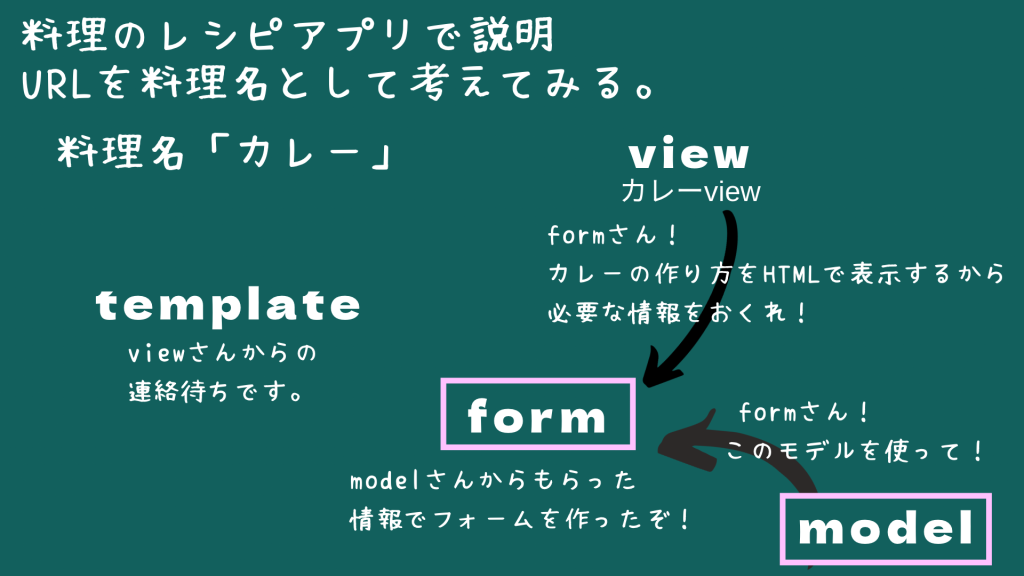
カレーという料理名を例にしてみましょう。
まずはユーザーから受け取ったURLから、適切なviewにリクエストする

色々な料理名(URL)のviewのうちurls.pyがマッチングを行い、適切なviewを選択します。
formはviewからの依頼で入出力の設定や表示項目をきめる

viewからリクエストがあった formは、表示する型式や内容を取捨選択する事ができます。ただし、その内容(レシピ)については、formは分かっていません。その為、modelがデータベースから読み取った内容(レシピ)を formに教えてあげる必要があります。
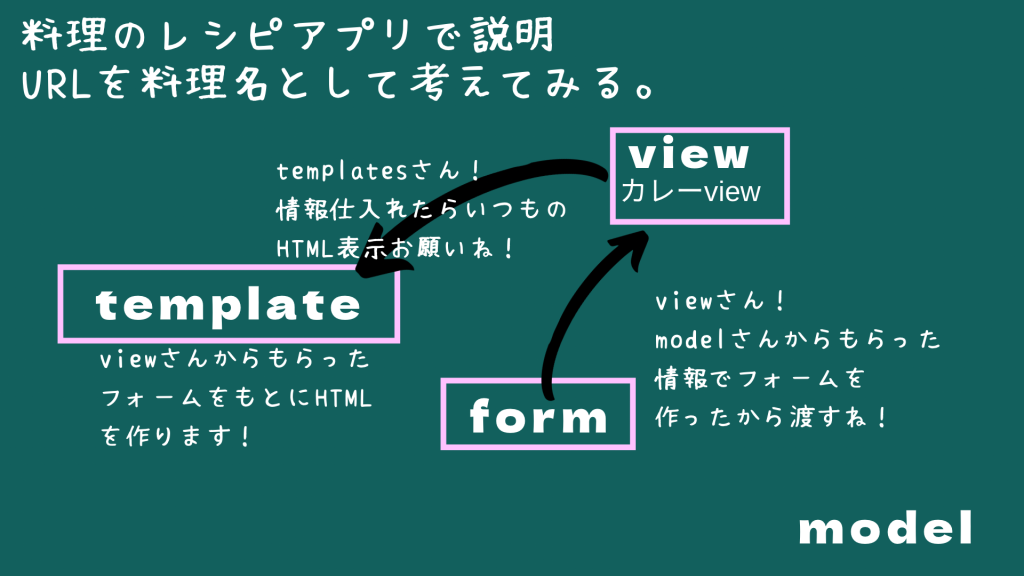
viewは formから受け取った情報をブラウザで表示する為にtemplateにHTML作成依頼を行う

viewから受け取った formの情報(レシピ)をtemplateが、うまくブラウザで表示できるようにHTMLコードを作成します。
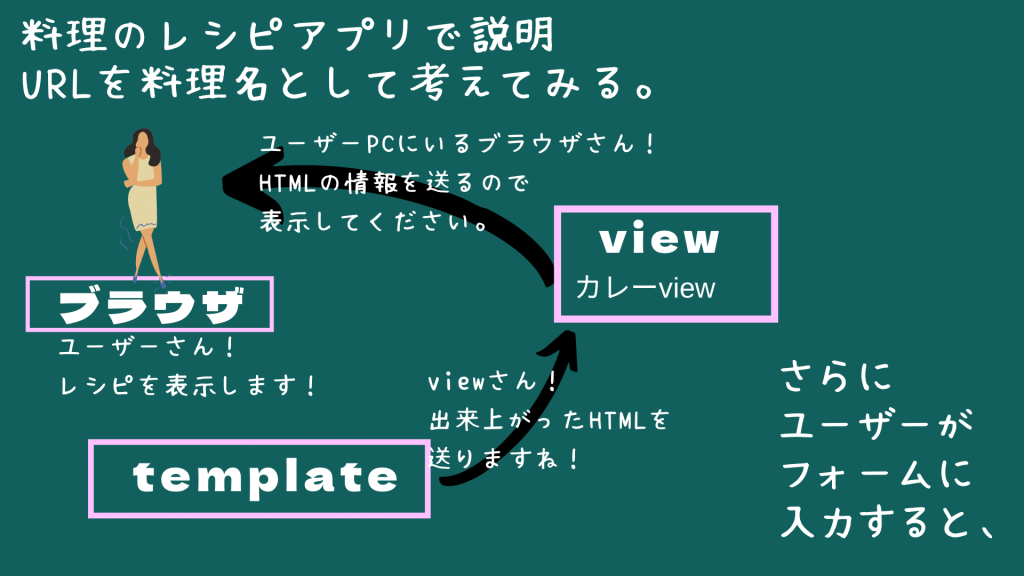
viewがHTMLを出力して、ブラウザで表示する

ブラウザとの窓口は、受付はurls.pyであり、連絡はviewが担うことになります。