目次
- 初めてATOMを使う前に
- ATOM立上げ画面からファイル作成
- パッケージのインストール方法
1.初めてATOMを使う前に
まずはテキストエディターATOMを立ち上げてみます。
まだATOMをインストールしていない方は以下のリンクでインストールしてください。
ATOMを使用し、簡単なwebサイトの作成を行ってみましょう。
まず、ATOMを起動前にデスクトップ上に新たなフォルダー「DEN」を作成してください。(フォルダー名はなんでもよいです)

2.ATOM立上げ画面からファイル作成

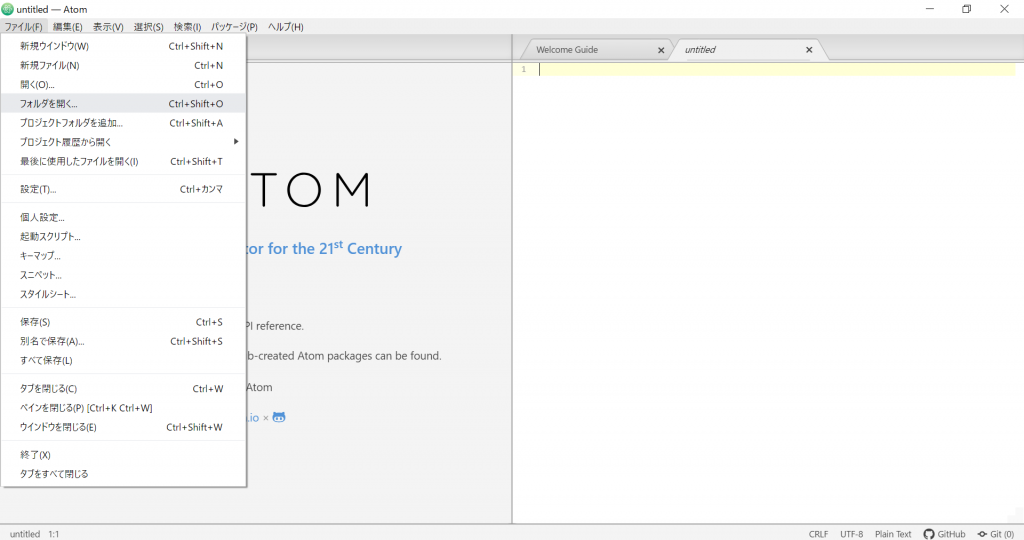
ATOMの起動後にフォルダー設定を行います。まずメニューのフォルダーを開くから先ほど作成したフォルダー名「DEN」を開きます。

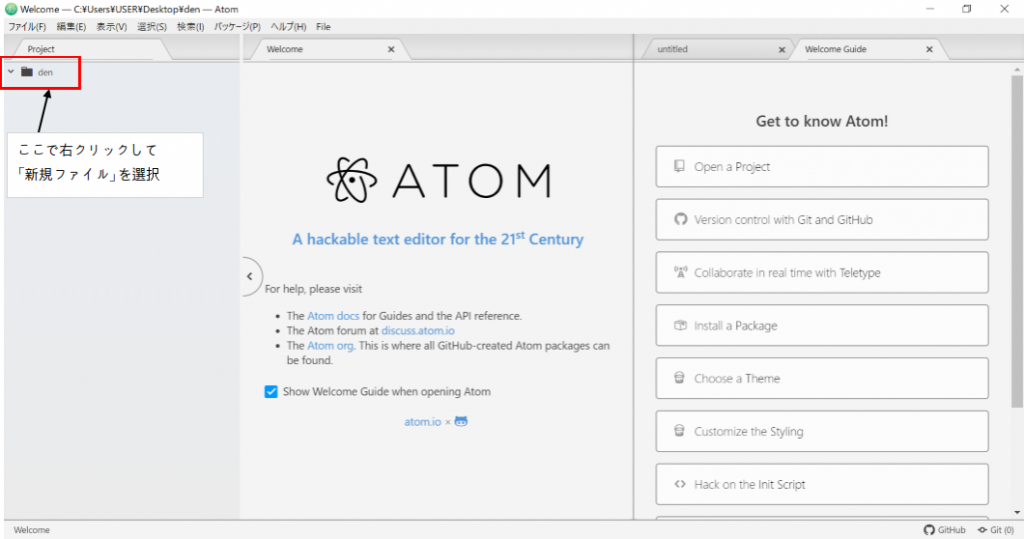
すると左側のツリービューが現れます。そのフォルダー名のところを右クリックし、「新規ファイル」を指定します。

ファイル名の入力画面が開きますので、ファイル拡張子を付け忘れないようにファイル名を「index.html」と付けてください。入力後はEnterキーで決定します。

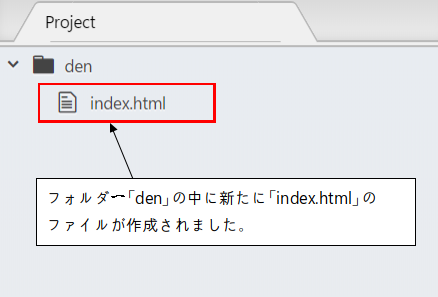
ツリービューに新たにindex.htmlのファイルが作成されます。

あまり難しく考えずに適切なフォルダー管理が必要です。
同じカテゴリによってフォルダーを分けておいた方がいいです。
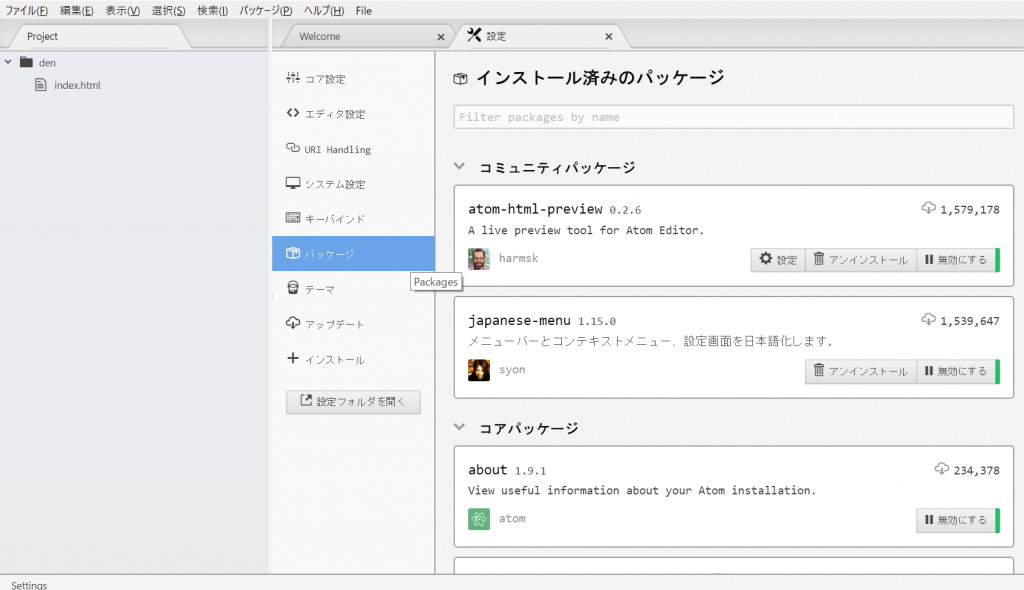
3.パッケージのインストール方法
ATOMのパッケージインストール方法について説明します。
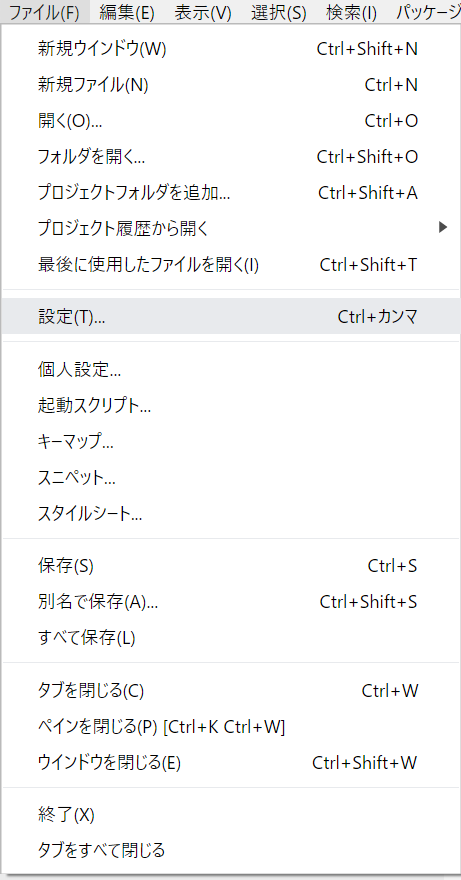
メニュー「ファイル」→「設定」を選択してください。