HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略でWEBページを作る為に使用する言語の中で最も基本的な言語です。
一方 CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略でウェブページのスタイルを指定するための言語です。 パソコンやスマホで作成される全ての文書のスタイルを指定する技術全般をスタイルシートと呼んでいます。 HTMLやXHTMLなどで作成されるウェブページにスタイルを適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。
つまり一番基本的なWEBページ作成とは「HTMLのファイルと CSSのファイルの2つを作る事」で出来上がります。
実際に何かパソコンで表示して見ましょう。
WEB上に表示するのって実は全然難しくはありません。実際にWEBページで表示する為のhtmlファイルを作ってみます。
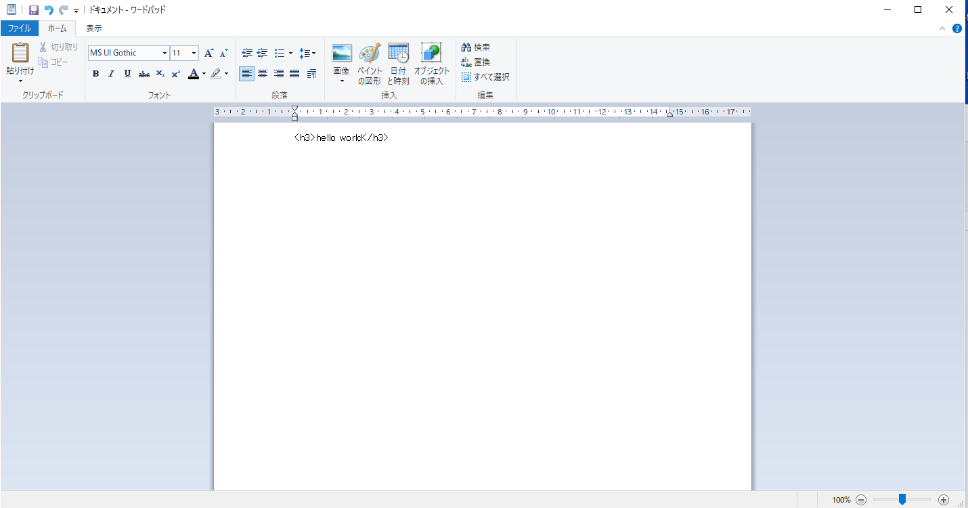
まずテキストエディター(Windowsで有ればwordpad)を起動してみましょう。エディターの起動の仕方がわからない方はWindowsスタートメニューに「wordpad」と記入すれば立ち上げることができます。


エディターを立ち上げ、文章で
<h3>hello world</h3>
を記入してください。そしてファイル名をindex.htmlとして保存して下さい。

これで終わりです。このファイルを閉じるとアイコンがWEBブラウザに変わったと思います。これでパソコンがこのファイルはhtmlファイルと認識した事になります。
再びこのファイルを開き直すと、WEBブラウザが立ち上がりそこに「hello world」と記載されていると思います。
今回はテキストエディターをword padで行いましたが、普通は専用のエディターソフトを使い編集します。
CSSファイルは?どうやって作るの?
CSSもhtmlファイルと同じでファイル名に「.css」をつけることでパソコンが CSSファイルと認識します。
htmlファイル内で CSSファイルを呼び出すタグを記入する事でこの2つのファイルを紐付けすることができます。 CSSファイルの中身については、結構かなり内容は多いですが、非常にシンプルです。