本記事では、WordPressのプラグインMarkup(JSON-LD)を使ってSEO対策を行ってみます。
Markup(Json-LD)でリッチリザルト対応を行う
目次
- リッチリザルトとはなにか?
- プラグインMarkup(JSON-LD)の紹介
- 実際にパンくずリストを作ってみる
1.リッチリザルトとは何か
リッチリザルトとは、サイトの検索結果一覧にタイトルだけでなく、画像や会社ロゴなどの情報を一緒に表示できる機能のことです。この機能により見つけたいものをより早く見つけられるようになり、サイトオーナはページを目立たせることができます。
(例)googleの検索結果に☆マークの評価がついていたり、メニューや料理の写真がサイト名の下についているのを見たことがあると思います。それがリッチリザルト機能です。
2.プラグインMarkup(JSON-LD)の紹介
googleのリッチリザルトを利用してみたいけど、どのようにやればよいか分からないという人のために、便利なプラグインがあります。「Markup(JSON-LD)」です。
このリッチリザルトには、ルール(構造化の構文)が決まっており、googleのクローラーに「このサイトのこの部分のコードはサイト構造を記載しています」ときちんと伝えることが重要です。さらに、大手検索エンジン3社(google,yahoo,Bing)はこのルールをSchema.orgにて共通ルールを使っています。※検索するサイトによって表示される内容が変わらない様にする為。
このSchema.orgに関しては、ふぅーん、程度で読み飛ばしてもいいと思っています。気になる人は以下schema.orgの公式サイト(日本語)があるので読んでみてください。このschema.orgでは構造化の文法(コードの書き方)がいくつかあることが説明されています。その中で「JSON-LD」の記述法が一番googleとの相性が良いとされています。さらにWordPressでの導入がしやすい為、現在ではこのJSON-LDが主流になっています。
「schema.org」リンク先:http://schema-ja.appspot.com/docs/gs.html
プラグインMarkup(JSON-LD)は簡単にリッチリザルト検索結果を表示することができる
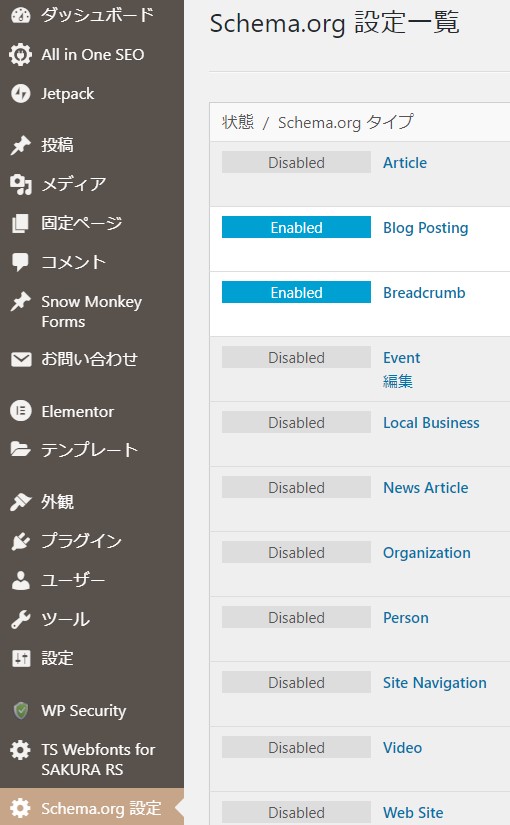
Markup(JSON-LD)をインストールしたら、WordPressの設定の下に選択する箇所があらわれますので編集画面を開いてみて下さい。

上の画像のSchema.orgの選択ボタンが現れます。
3.実際にパンくずリストを作ってみる
代表的な手法であるパンくずリストの作成を紹介します。
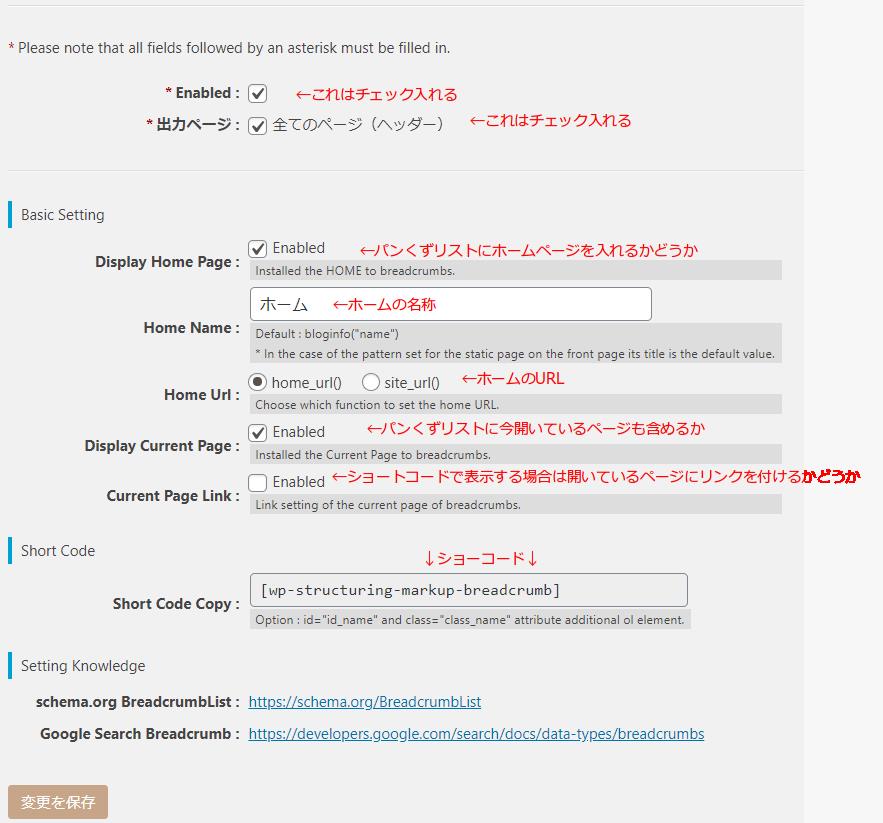
まず、上の画像のShema.orgの設定一覧にあるBreakcrumb(パンくず)を選択してください。そのあと下のメニュー画面が開きますので、真似をしてかまいません。これで変更保存を忘れずに行えば、googleに理解してもらえるはずです。

もし、先にちゃんと読み取れるか確認したい場合は、以下google公式リンクから問題がないか確認してみてください。※サイトURLを入れれば診断できます。
リッチリザルト対応の診断:https://search.google.com/test/rich-results
テーマのPHPとCSSのコードをいじる
いよいよコードをいじっていきます。事前にバックアップを取っておきましょう。
PHPをいじる
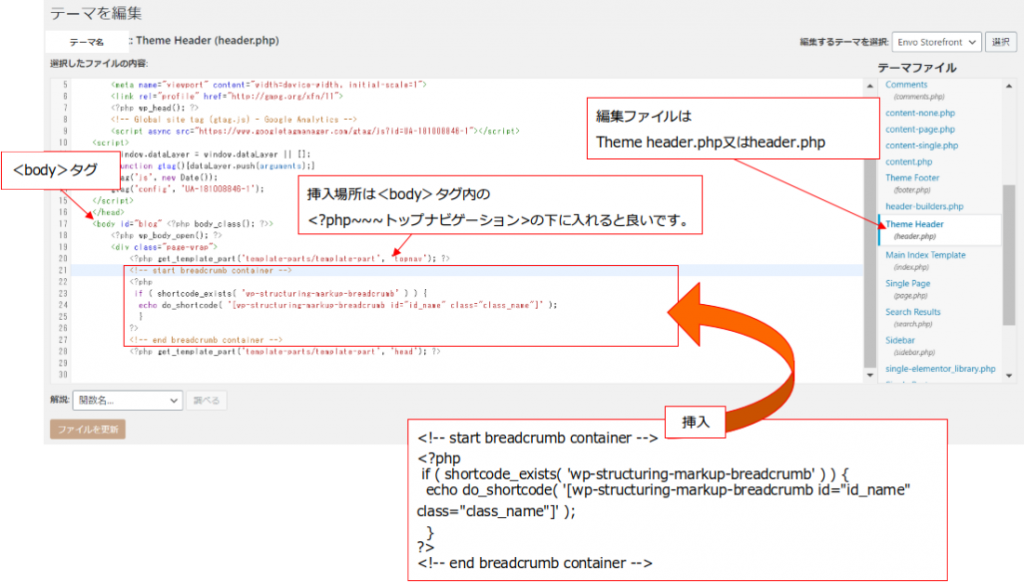
まずは、外観→テーマエディターを開いてheader.php(テーマによっては***header.phpかも)を開き下の画像を参考に以下を挿入してください。
<!-- start breadcrumb container -->
<?php
if ( shortcode_exists( 'wp-structuring-markup-breadcrumb' ) ) {
echo do_shortcode( '[wp-structuring-markup-breadcrumb id="id_name" class="class_name"]' );
}
?>
<!-- end breadcrumb container -->
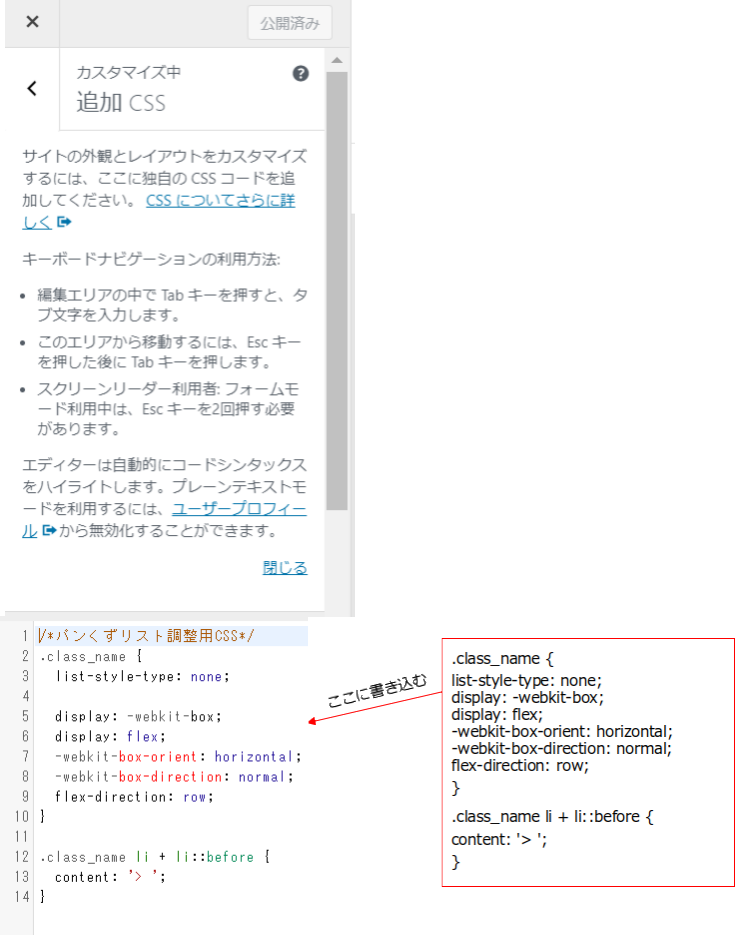
CSSをいじる
下の画像を参考にしてCSSにも以下のコードを入れてください。
.class_name {
list-style-type: none;
display: -webkit-box;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
flex-direction: row;
}
.class_name li + li::before {
content: ‘> ‘;
}

これでパンくずリストが表示されれば完成です。