自分のホームページ、ブログを作ってみたい!と、いざ作ろうとしてもなかなか良いサイトは作れないものです。
webサイトも作文や小説と同じで、内容がわかりづらかったり、伝わらない内容だったりすると、読んでもつまらないサイトを作ってしまいます。
この記事ではブログ始めたての人やホームページを作ろうと思っている人向けにどの様にwebサイトを作れば良いコンテンツが発信出来るかを解説します。
目次
- まずは情報の整理から始める
- ニーズを調べる
- 自分のサイトを訪れる人はどんな人かをイメージする
- 簡単なワイヤーフレームを作ってみる
- 必要なグラフィックの収集、作成、編集を行う
- コード書いてホームページを作る?
- 凝ったwebサイトはデメリットが多い
- ホームページを掲載するサーバーを決める
まずは情報の整理から始めます
誰に何を伝えるか、これを決めておく必要があります。
〈例〉デンブログでは、「1からWEBに関する学習を独学で始める人に、WEB製作に必要な情報を伝えるブログ」
ニーズ調査とは
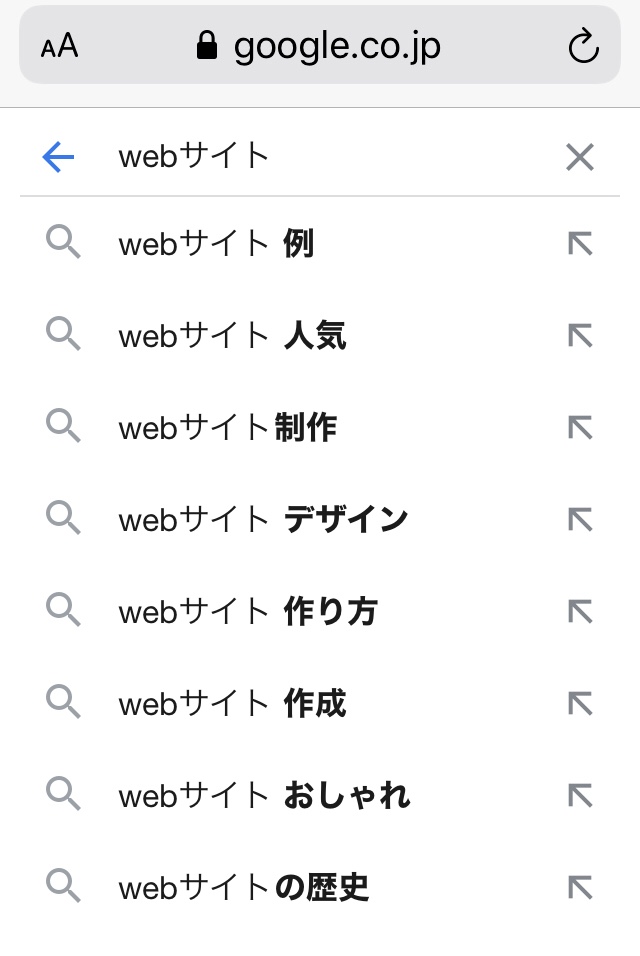
まずはニーズについて調べてみて下さい。試しにgoogleで「webサイト」と検索バーに入力してみると 下に示す様に候補がいくつか上がってきます。この候補のワードに注目してください。

上の「webサイト」と一緒に出ている候補のワードは、多くの人がセットで検索しているキーワードです。
例えば上のキーワードをみると、「webサイトで検索する人はweb制作を始めたい人が多く検索している」と気がつくと思います。
つまり、自分が発信したいキーワードはどういう人にニーズがあるかがこれで分かります。
具体的なモデル人物を想定
広く万人に情報発信しても、そういうコンテンツは注目されません。ニーズを理解したら、次にもっと具体的な読者像を設定してください。
例えば、このデンブログのターゲット人物は
- 年齢: 20代後半から40代前半
- 会社員
- 本業で収入はあるものの自分のスキルで副業をしてみたいビジネス初心者
この想定をしておくだけで、どういうコンテンツが望まれているかをイメージしやすくなります。
ワイヤーフレームを作成してみる
ワイヤーフレームとは簡単にいうと「枠」と「タイトル」で構成された下書きの様な物です。これがサイトの設計図になります。下に示す様な図を作っておく事をお勧めしておきます。

グラフィックの収集、作成、編集を行う
一言でいうと、貼り付ける画像作りです。ただし1から画像作るのはナンセンスです。画像作成や編集が出来るWEBサービスやスマホアプリはたくさんありますのでそれを活用してください。
私のおススメはcanvaというWEBサービスです。登録は無料です。
canva
画像編集ツール
パソコンからは以下のサイトにアクセスしてください。
既にデザインされたテンプレートが豊富な上に無料で十分活用できます。ホームページデザインに用いる色使いや構図はこのWEBサービスで何となく理解出来る様になりますのでお勧めです。
コードを書いてホームページを作る?プログラミング不要?
webサイトを作るのに、アメブロ等のブログ作成サービス、ECサイトサービスといった、作成サービスを利用する方法があります。又は、オリジナルのサイトが簡単に作れる無料ツール「wordpress」など、多くのプログラミング不要のwebサイト作成ツールが出ています。その為、コーディングをすることが出来なくてもwebサイトを制作することはできる世の中であると自覚して下さい。
じゃあHTMLのコーディングは勉強しなくていいじゃないか!と思ってはいけません。プログラミングをしないと作れないECサイトやLPサイトの需要はまだ高いです。さらに、web関係の分野でPHPやPythonでwebアプリを作成したい人は間違いなくHTMLとCSSは必修項目です。
デンブログでは、自分のスキルアップの為にまずは自分でhtmlコードを書くことをお勧めしています。
でも、あなたがホームページを継続して運用したいと思うのであればコーディング不要(プログラミング不要)の方法でwebサイトを作ってください。
その理由は、ブログやホームページ運用は手間は無くすが鉄則です。始めのうちは更新が楽しくてもだんだんと面倒になる為、コーディング不要なサービスやツールを使って発信活動に専念した方が良いです。
凝ったwebサイトはデメリットが多い
おそらく経験あると思いますが、無駄に表示が遅くて、ページが開くのに時間がかかるサイトは、イライラします。無駄に凝ったデザインにすると訪問した人は不快になるケースが多いと思って下さい。
なぜなら、webサイトは「記事内容と画像」でそのサイトの価値が決まります。
自身のコーディングでオリジナルデザインに凝っても、タダの自己満足に過ぎません。それを見せつけるデザインは初心者は絶対に避けて下さい。
ホームページを掲載するサーバーを決める
コンテンツが出来上がったら、いよいよweb上に掲載する準備をします。
ブログやホームページを作る為に必要なものは2つあります。
- WEBを表示する為のレンタルサーバー
- ドメイン(URL)
WEBページを作るには手持ちのパソコンからインターネット上にサイトを開設することはできません。
専用のWEBサーバーが必要です。
WEB用のサーバーを運営している会社からそのサーバーの使用権をレンタルしてホームページを表示してもらう必要があります。
ブログサイトやネットショップ開店サービスを使えばレンタルサーバーやドメインは不要となります。
※無料で使えるブログサービスのお勧め
- Seesaa(シーサー)ブログ
- ライブドアブログ
無料で使えるブログサービスで注意したいのが
- 関係の無い広告が多く出てしまう
- アフィリエイト不可
- カスタマイズは有料
の3つはよく確認した方がいいと思います。上で紹介した2つは共に良い条件で使用できます。
又、サーバーの選択枝とドメイン取得については別の記事に掲載します。