どうすれば見た目がすっきりするのか?効果的に内容を伝えるにはどうすればいいのか?という悩みは初心者は特に強く持っているはずです。
なかなか勉強したくても基本が分からない。何から勉強すべきか?など私も初めはそう思っていました。
でも多くの場合、伝えたい内容に合わせた決まった型(テンプレート)があります。そんな事をまとめてるサイトはなかなか無い為、WEBデザインを始めたばかりの頃はそういう型がある事すら知りませんでした。
でもプロのWEBデザイナーは各個人のテンプレートをいくつも持っています。いつも1から考えて違うオリジナルデザインしかやらない!って言うプロはいません。
いろいろなWEBサイトを巡って見ているとパターンがあることに気がつく人もいるはずです。人によってデザインパターンは違うはずだ!と思ってオリジナルばかり追い求めると中身がまったく伝わらないデザインになってしまいます。
その為、WEBデザイン初心者は何かお手本(王道パターン)が欲しいと思うはずです。私もそうでした。
そこで、この記事を読んだ人が、もうそんな事で悩まなくて済む様に、初心者向けのテンプレート8種をご紹介します。
目次
- デザインテンプレート8種紹介
- コンテンツ豊富さをアピールできるデザイン
- ストーリーボード
- 画像の印象を強めて読者の想像を掻き立てるトップページ
- 雑誌風デザイン
- 何でもない写真でもスタイリッシュ
- コンテンツと文章のバランスを考慮したデザイン
- スマホで読む事に特化したポスター的なデザイン
- 写真二枚を斜めに貼り付けるだけのデザイン
- レスポンシブ対応について
- 初心者デザイナーおススメアプリ
デザインテンプレート8種紹介
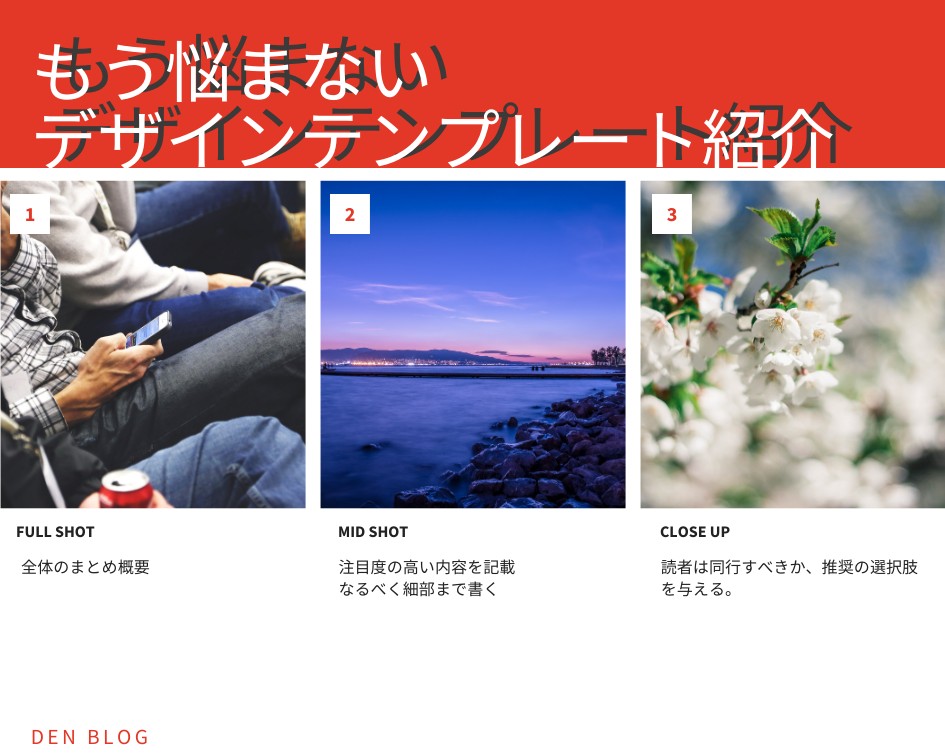
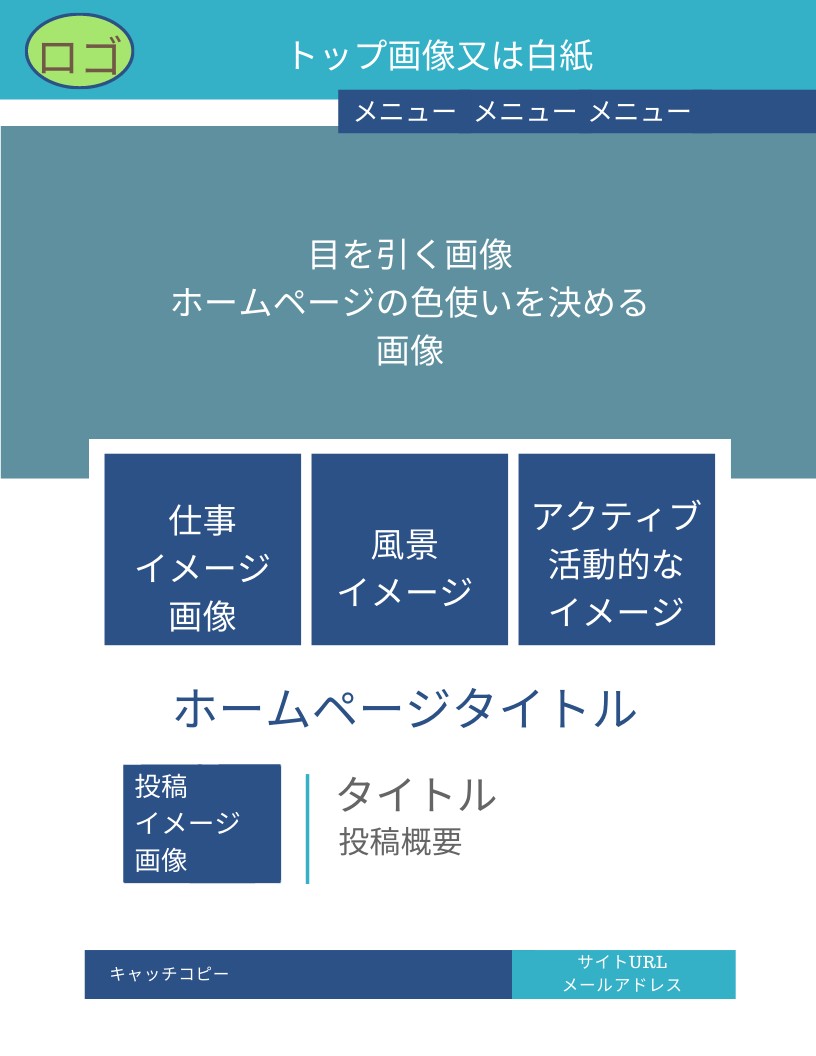
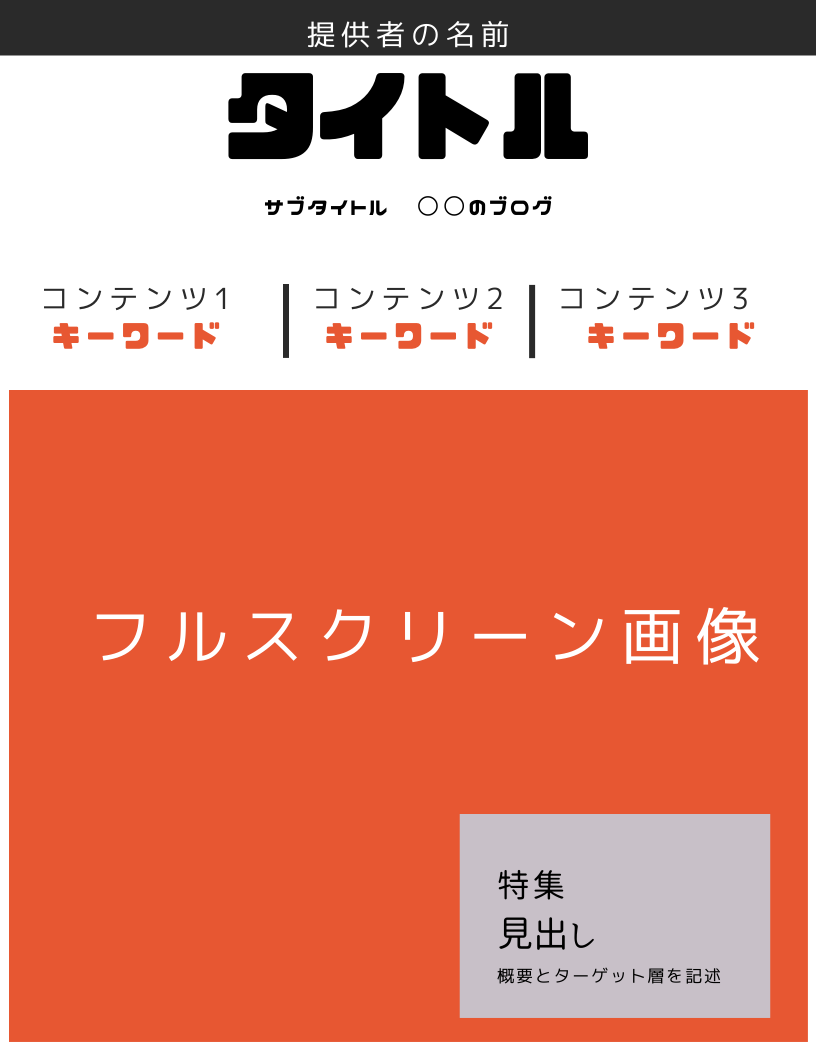
①コンテンツ豊富さをアピールできるデザイン

ほとんどのホームページはこのデザインを応用させれば問題無いと言って過言ではない位メジャーなデザインです。私も最初はこのページをHTML、 CSSで配置出来る様にコーディングの練習をしました。
トップは上からロゴ、タイトル、イメージ画像でこの3つを配置するだけで完成度はグーンと高くなります。
メインパートは縦に2分割しており、右側がトピック、左側はコンテンツとなるパターンが多いです。
3分割の場合は1番右にSNSや検索バー、最新記事を配置することが多い様に感じます。
このデザインのメリットは、なんと言っても見やすく、訪問者が迷わずサイト内を巡回出来る設計にしやすいことです。初めてサイトを見ても、みたい情報に辿り着きやすいユーザー思いのデザインです。
ただし、デザインに凝った作りとはいえない為、デザイン性や個性を求めない公共のサイトや個人の趣味ブログ、ニュースまとめサイトに向いているデザインと言えます。
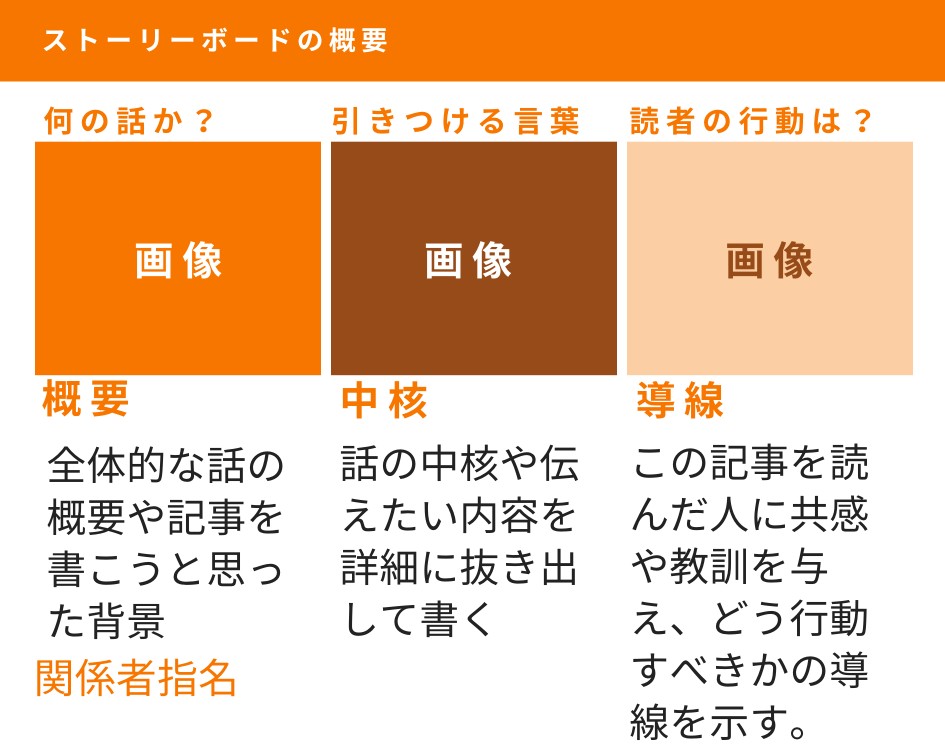
②ストーリーボード

3部構成で何か物語や話を伝える手法です。ぱっと見でこのページの充実感が伝わります。また、訪問者が自分の欲しい情報にマッチしているかどうかをこのページだけで判断ができる為、無駄な情報を挟む必要無くホームページを作る事ができます。
この記事では3部構成にしていますが、場合によっては4部や6部構成になるかもしれません。ただし、WEBのレスポンシブ性で表示が見づらくなる事を考慮して3分割の横並びがベストです。
もし4分割以上にする場合は、スライトショー(スライダー機能)を活用してスッキリして下さい。
③画像の印象を強めて読者の想像を掻き立てるトップページ

このWEBページを見た瞬間にワクワクしてくるように見せるデザインです。趣味やサークル、講演会など幅広く使用されています。
ホームページのタイトルより上に多くの画像を載せるこのデザインですが、このデザインの効果を一言で表すと「興味と想像力を掻き立てる」ことが出来るデザインと言えます。
パッとこのページが現れた時に、一度に多くの写真が目に入り、コンテンツに興味を惹きつけることができます。
さらにその下にあるWEBページのタイトルを読ませる事でこのページの内容全体が気になってしまうデザインです。
全体的にスッキリと見せることが出来れば、そのページの印象をずっと良くすることができます。
④雑誌風デザイン

コンテンツに興味を持たせる言葉が浮かぶ人向けのデザインです。コンテンツの内容は全て出さずに、キーワードのみ見せることで興味を引きつけます。キャッチコピーを考えるセンスが必要な為、上級者向きのデザインです。デザイン性を高く求められる場合やタイムリーな記事を書きたい人はこのデザインがお勧めです。
またタイトルを強調したデザインでもあるため、タイトル名を知ってもらう為のデザインとも言えます。
⑤何でもない写真でもスタイリッシュ
これは動画でご紹介します。何の変哲もないただの写真をかっこよく表現する為のデザインです。
写真をただ貼り付けるデザインはシンプル故に初心者には難しいです。そこで写真に斜めのラインを引き、その上に文字をつけることにより、その画像がなぜかカッコ良く見えます。
誰でも簡単に出来、どんな写真でも見栄えが良くなる為、写真ネタに困りがちなブログの投稿用画像として利用できます。
⑥コンテンツと文章のバランスを考慮したデザイン

ここでは文字と画像の配置バランスについて説明します。上記③を応用させたデザインを載せています。このデザインで注目して欲しいのは、
「貼り付ける画像の中に文章をどの様に入れているか?」に注目してください。
文字の後ろに赤いラインを載せる事で立体感を作り、サイトを見る人は自然とその文字を読んでしまいます。
電車のつり革の広告ではこの表現がスタンダードです。
そして、下の3列の画像について説明します。
この3つの画像は無くても、下に文章がある為、コンテンツとしては成立します。しかし、訪問者はWEBページをぱっと見たときに画像から情報の塊がどう配置されているかを認識する為、必ず画像と文章はセットで掲載してください。
⑦スマホで読む事に特化したポスター的なデザイン

トップ画像を斜めに区切るだけでオシャレなポスターの様なデザインとなります。斜めに区切るので使用する写真も傾斜ラインの構図の画像を使うといいです。
下は文章や箇条書きで纏めて下さい。長文にならない様に注意が必要です。トップ画像の印象を強調する為に、あまり画像を多く貼らない方がスッキリとします。逆に画像を多く貼りたい時はこのデザインはお勧めできません。
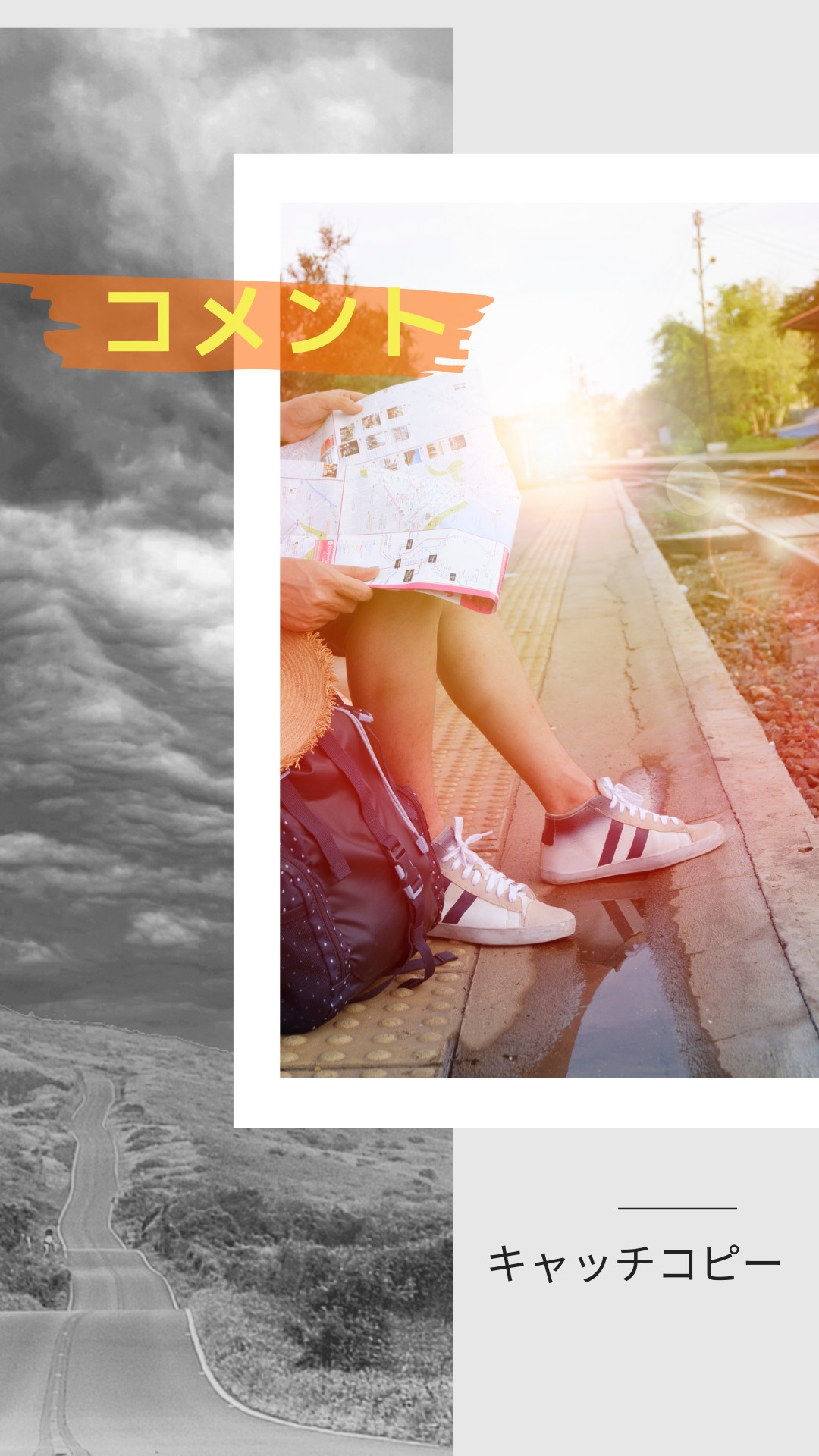
⑧写真二枚を斜めに貼り付けるだけのデザイン



あまり多くの文章を記述しないでお洒落に飾りたい場合の鉄板デザインです。ここでは3枚の例を載せていますが、2枚の画像を斜めに配置するバリエーションはいろいろあるので、自分のオリジナルを探ってみてください。このデザインの効果は単にオシャレさをアピールするだけでは無く、清潔感や想像力を掻き立てる効果があると思います。旅行雑記帳の表紙や、美容室やエステでこの様なデザインが多く採用されています。
このデザインのコツは背景と使用する画像の色合いを合わせて写真にフィルター処理(迷う時はグレースケールでと良いと思います)をして飾ると統一感があって綺麗に見えます。
レスポンシブ対応について
今ではレスポンシブデザイン(スマホやタブレット端末の表示にも対応したデザイン)は当たり前の時代です。私が紹介したデザインの①②③⑥はそのままではスマホの様な小さい画面では見づらくなってしまいます。
その場合、スマホでも見れる様にするには3列を1列の表示に変えるなどの処理が必要です。初めからレスポンシブを考慮して④⑤⑦⑧のデザインで制作するのも良い手とも言えます。
また文章は適度に改行を入れて、スマホの画面でも読みやすい様に整えて下さい。
初心者デザイナーおすすめのアプリ紹介
画像加工ソフトは「Photoshop」が有名ですが、フリーツールとして以下のソフト(アプリ)がありますので未経験者でも簡単に使いこなすことができると思います。
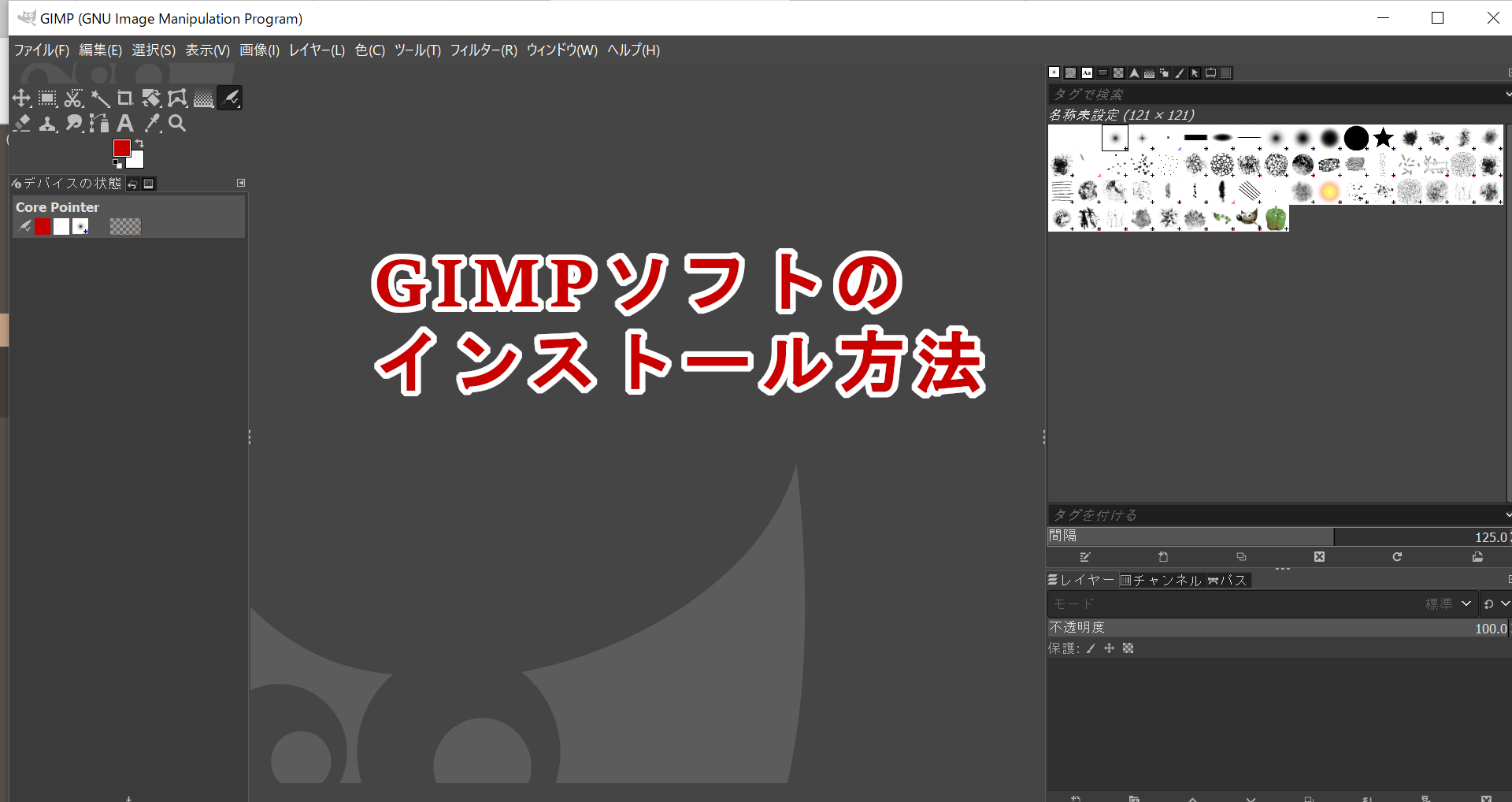
最強のフリー画像編集ソフト「GIMP」
デザインといえばAdobe Photoshop(アドビ・フォトショップ)やillustratorなどの有料ソフトが一般的です。しかし、有料です、、、。駆け出しのwebを学ぶ人としてまず無料で画像編集ができるソフトはないかと思う人は多いと思います。
そんな人にお勧めする無料ソフトは「GIMP(GNU image Manipulation Program)」です。このGIMPでできることは、多数でレイヤーやチャネルをはじめ、高度な画像編集機能を多く搭載しています。
GIMPをお勧めする理由は
- 使い方を説明するサイトが多数あり、webフォーラムや書籍も存在するので独学向き
- Photoshopの画像編集ファイルを編集できるため、会社ではPhotoshop、家では無料のGIMPを使っている人も多い。
画像編集をそれなりにやってみたいという人は、まず「GIMP」をインストールしてみてください。
まずは、高度な編集機能を備えた無料で使える本格フォトレタッチソフト(画像編集・加工ソフト)を使えるようになりましょう。

誰でも簡単にプロのようにデザインできるデザインアプリ「Canva」
簡単に画像編集がデキるだけでなく、ユーザーがデザインアップしたサンプルを使用できる為、必ずデザイン初心者の助け舟になります。デザインの本片手にこのアプリを使用すれば、自身のデザインスキルもぐっと上がるはずです。学習アプリでもないのにここまで実用できで、勉強になるアプリは他にないと思います。
スマホでも操作できるため、手っ取り早くサムネイル画像を制作したい人向けです。
Pro版でなく無料でもほとんどの機能が使えるため、アカウント登録をぜひおすすめします。
以下リンクからアカウント登録して下さい。
Canva Pro関連記事